AppCenter android托管平台
操作流程
- 注册链接 (opens in a new tab) 支持Gtihub、Microsoft、Google、FB 账号登录
- 点击 Add new 选中 Add new app 创建一个新的项目。
- 填写项目名称(App name)、发布类型(Release Type: Production)、系统(OS)、平台(Platform)
- 安装 ReactNative 安装链接 (opens in a new tab)
npx react-native init AwesomeProject- 安装AppCenter SDK
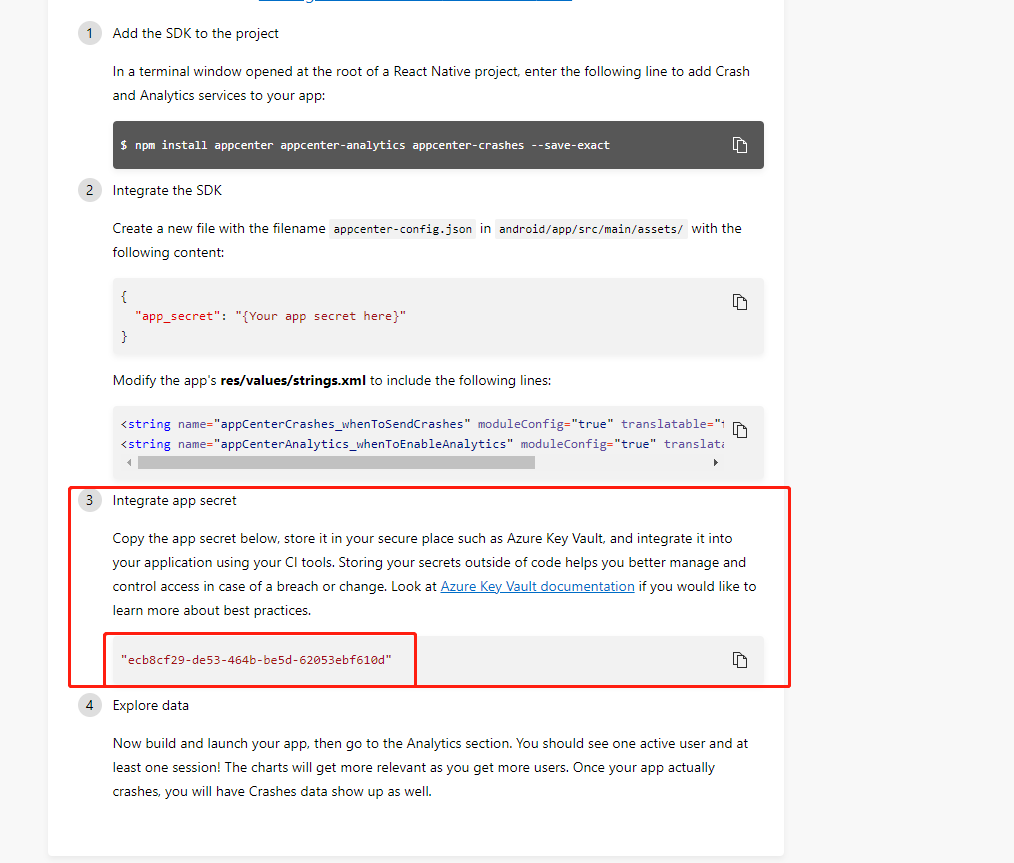
yarn add appcenter appcenter-analytics appcenter-crashes -S- 集成SDK 使用文件名创建一个新文件appcenter-config.json 在android/app/src/main/assets/ (assets需要创建一个)
{
"app_secret": "输入你的 Secret"
}
- 修改 android/app/src/main/res/values/strings.xml
<resources>
<!-- 省略其他配置 -->
<string name="appCenterCrashes_whenToSendCrashes" moduleConfig="true" translatable="false">DO_NOT_ASK_JAVASCRIPT</string>
<string name="appCenterAnalytics_whenToEnableAnalytics" moduleConfig="true" translatable="false">ALWAYS_SEND</string>
</resources>- 安装 appcenter-cli 微软官方文档 (opens in a new tab) github (opens in a new tab)
# 非全局安装
yarn add appcenter-cli -D- 安装 react-native-code-push 微软官方文档 (opens in a new tab)
yarn add react-native-code-push -S- 在项目 android/settings.gradle 文件 添加以下代码
include ':app', ':react-native-code-push'
project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-code-push/android/app')- 在项目 android/app/build.gradle 文件中添加以下代码
apply from: "../../node_modules/react-native/react.gradle" # 这行代码 已存在
apply from: "../../node_modules/react-native-code-push/android/codepush.gradle" # 新增当前行代码- 在项目 android/app/src/main/**/MainApplication.java 文件添加以下代码
// 1. Import the plugin class.
import com.microsoft.codepush.react.CodePush;
public class MainApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
...
// 2. Override the getJSBundleFile method to let
// the CodePush runtime determine where to get the JS
// bundle location from on each app start
// 实际只要新增下面两行代码
@Override
protected String getJSBundleFile() {
return CodePush.getJSBundleFile();
}
};
}- 在项目的 android/app/src/main/res/values/string.xml 文件中添加以下代码
<resources>
<!-- 省略其他配置 -->
<string moduleConfig="true" name="CodePushDeploymentKey">这个值应当到 当前项目的 appcenter 平台获取</string>
</resources>- 如何获取 CodePushDeploymentKey 看以下图片


- react-native 入口端修改 JavaScript Api 文档 (opens in a new tab)
import {View, Text} from "react-native";
import codePush from "react-native-code-push";
const MyApp = () => {
return (
<View>
<Text>hello word</Text>
</View>
)
}
export default codePush(MyApp);- 配置完成 开始打包
# 打包APK
cd android
./gradlew assembleRelease# 851989962freedom-gmail.com/codepush 账号加项目名称 不要照着复制 应该去 appcenter 的 CodePush 中看
# Xiao 是当前环境的名称 具体看14项 看你当前的APK是那个环境
npx appcenter codepush release-react -a 851989962freedom-gmail.com/codepush -d Xiao



